[Notion連携設定 2] ページのシェア設定
設定をiPhoneから実施するか、PCから実施するかによって、どちらかの操作手順を参考にしてください。
iPhoneの場合
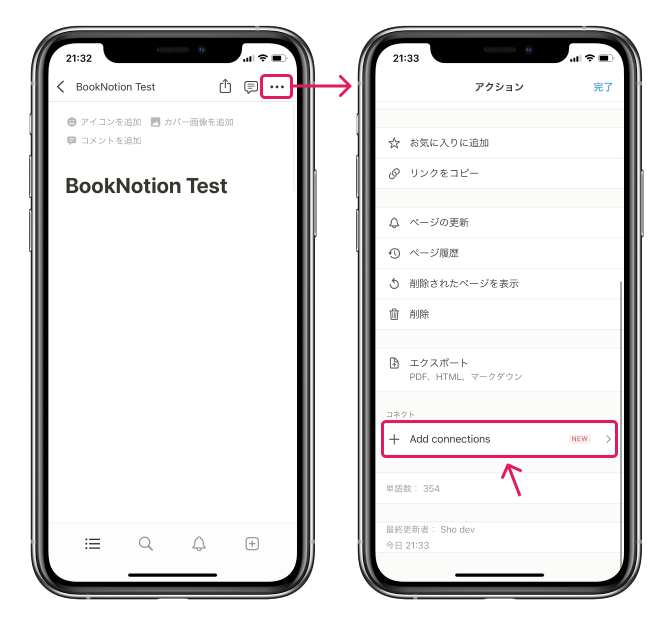
右上の「・・・」ボタンをタップして、下のほうの「Add connections」をタップします。

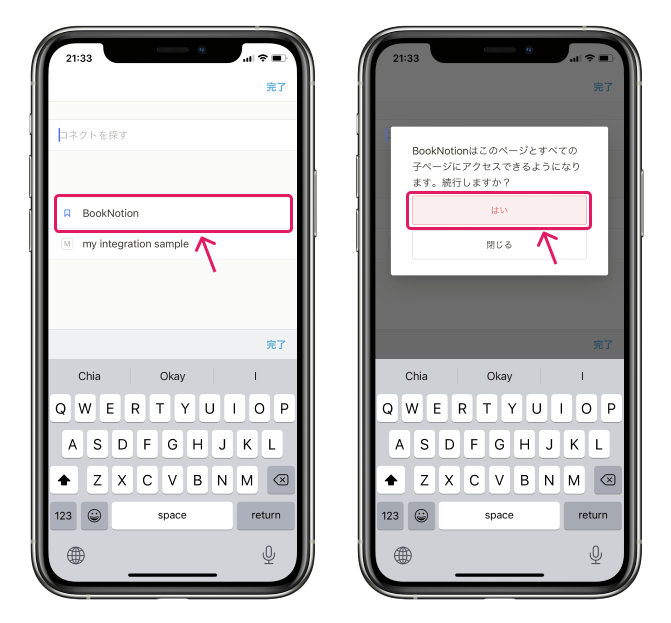
「このページとすべての子ページにアクセスできるようになります。続行しますか?」と聞かれるので、「はい」をタップしてください。

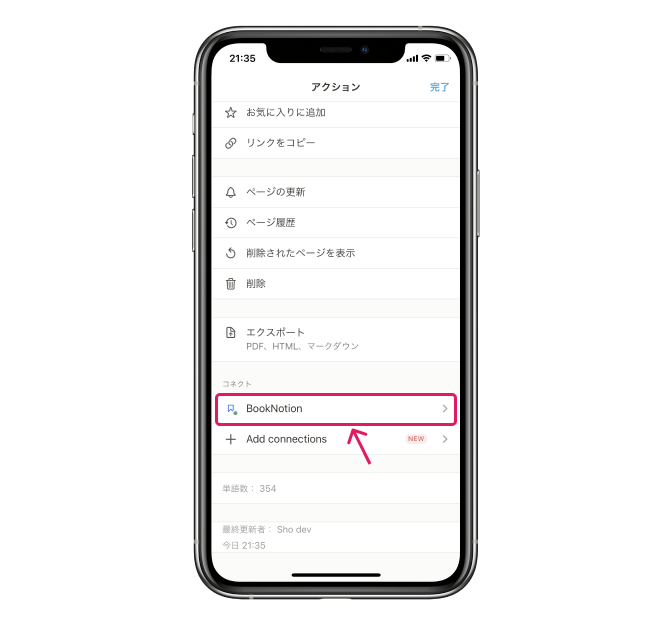
以下のように、インテグレーションが表示されていれば、シェア設定は完了です。

ページのシェア設定が終わったら、ページIDの取得と設定に進んでください。
PCの場合
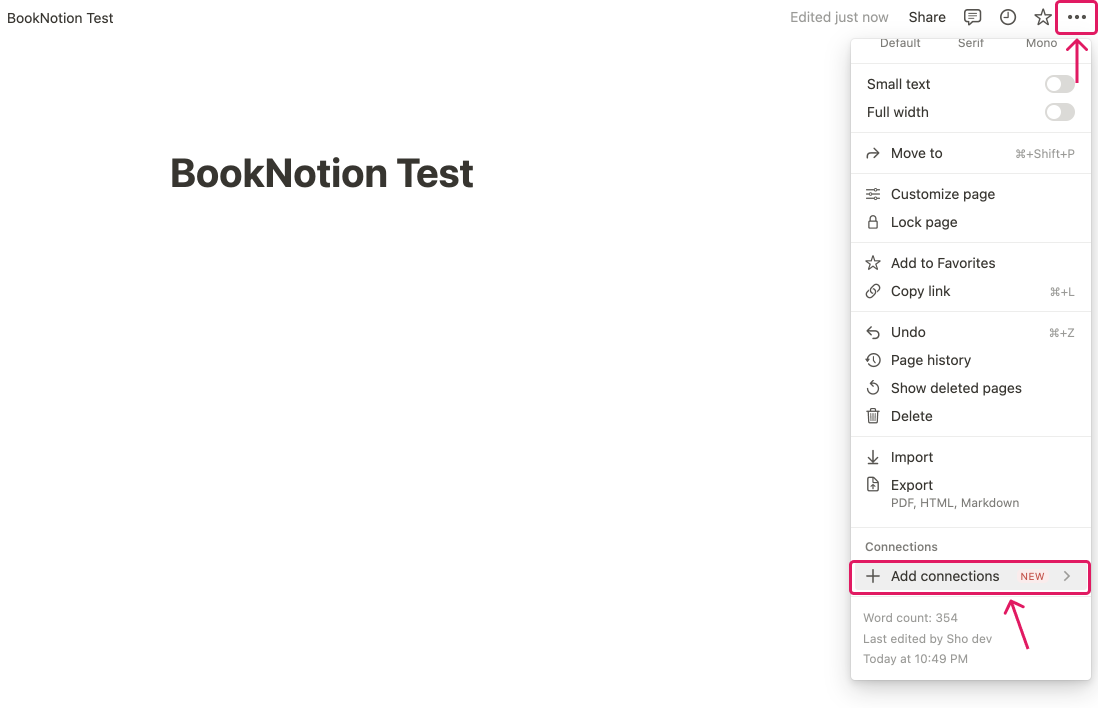
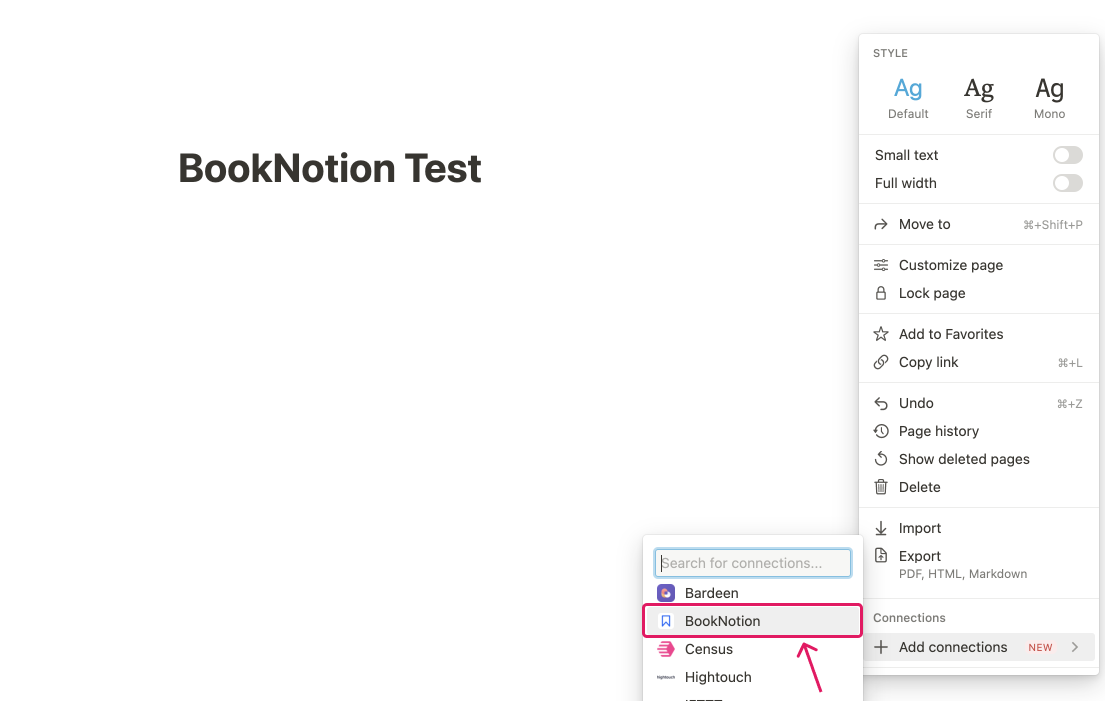
Notion のページの右上の 「・・・」 ボタンをタップして、「+ Add connections」をクリックします。


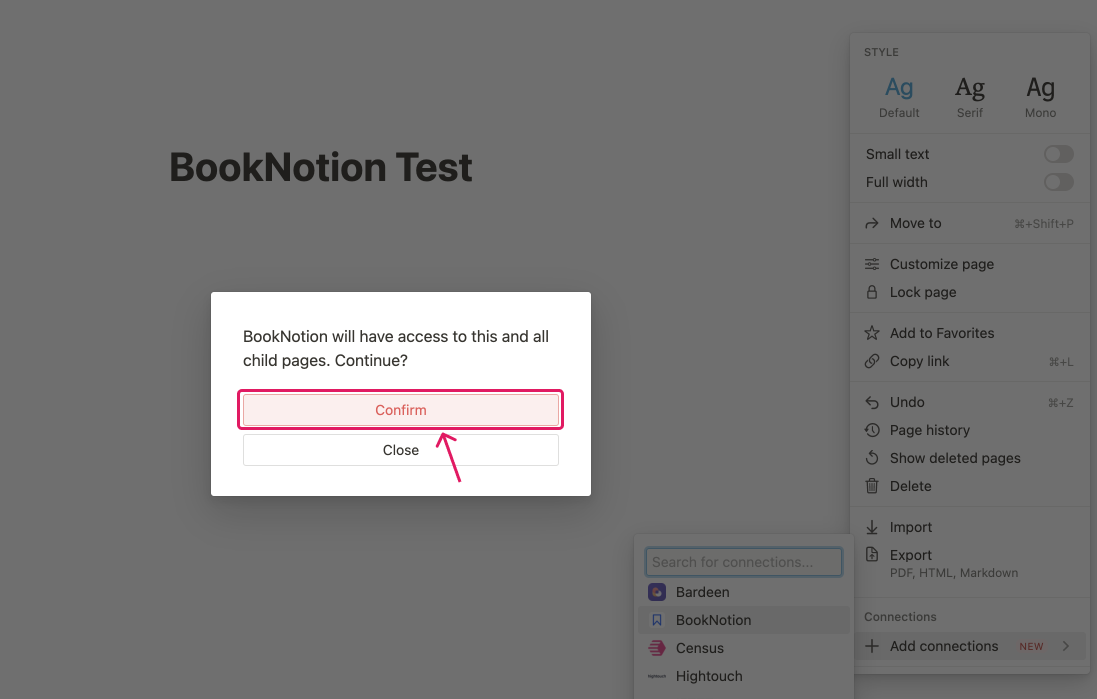
「Confirm(日本語の場合は「はい」)」をクリックしてください。

ページのシェア設定が終わったら、ページIDの取得と設定に進んでください。